California rolls are Western ingredients embedded in sushi, which is essentially a Japanese dish.
It is a fusion of different cultures, but today it is one of the great culinary creations.
You can do the same thing on the Google site (newer version). The new Google site makes it really easy to create beautiful web pages. But it is not good at dynamic behavior like other web applications. If you embed a web application with Google Apps Script, you can power up your Google site with relative ease.
Why Google Apps Script Web Apps?
This is because Google Sites and Google Apps Script are very compatible. You can expect the following benefits:
- You can build your web app without having to provide a server to host it.
- Easily build multifunctional web apps, calling all the capabilities of Google Apps Script from your web pages.
- No extra checks are needed to ensure that only users within the organization have access.
Tips for Web Apps by Google Apps Script
In this regard, there is a lot of information available on the Internet. So I will not try to explain it in detail here. However, I will share with you some tips to help you in your development.
Tip 1: How to separate js and CSS
You can easily find it using the Apps Script Editor, it only allows you to add gs and html files, how can we split the code into js and css files?
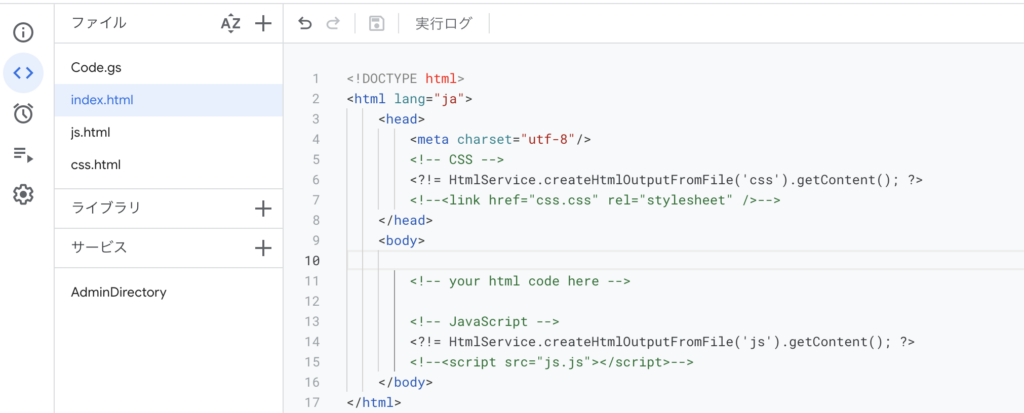
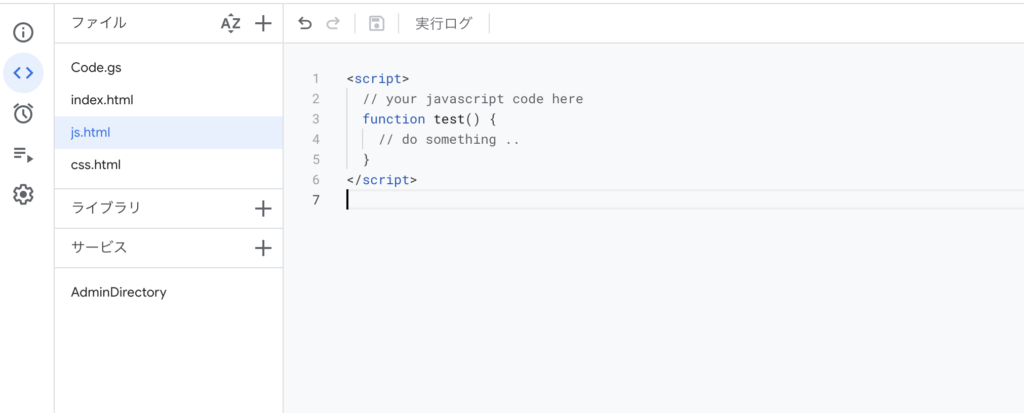
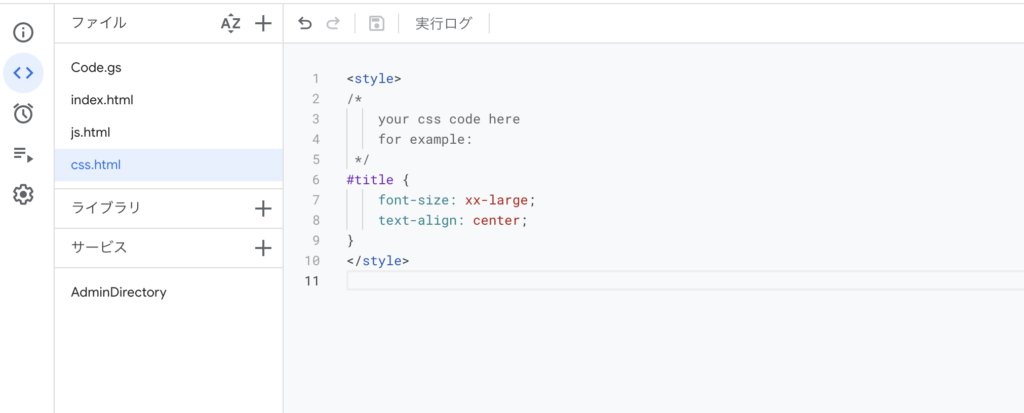
You can split them up as html files and load them into the main html file. Enclose the split js and css files with the appropriate tags (<script>, <style>). (Or you can enclose them on the main html side.) To load those files into the main html, use HtmlService.createHtmlOutputFromFile(name).getContent().



By the way, did you notice the (commented out) code in index.html that loads the oddly named files css.css and js.js?
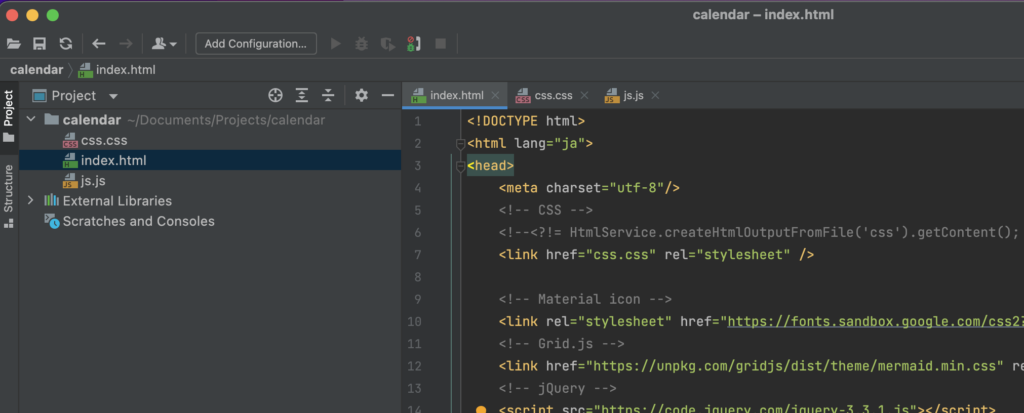
In Apps Script web app development, you have to deploy every time you want to check the behavior. This is a bit of a pain. So I bring the code to my local environment so that I can quickly check the design, etc. In this case, I can’t use the HtmlService class, so I change it to a proper js or css file and check it.
Below is my PhpStorm screen.

Tip 2: How to ensure that only users within the organization have access
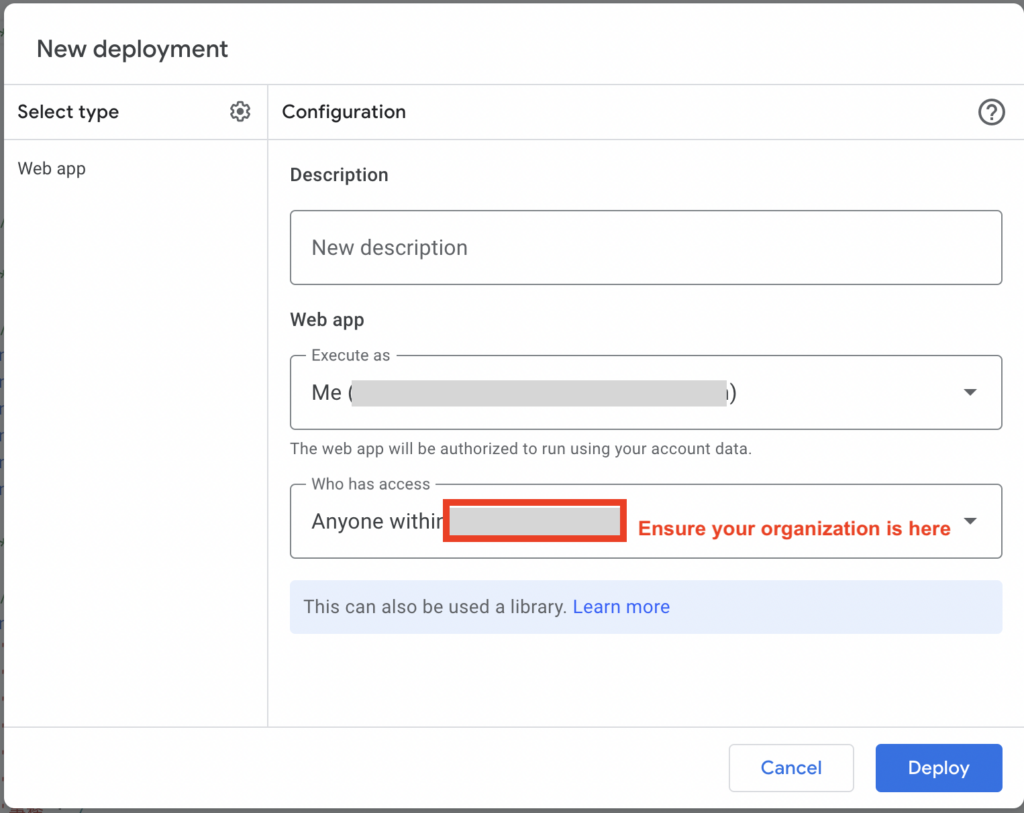
This may not be worth writing. This is because if you are using Google Workspace, by default, only members of your organization have access to it when you deploy it. When deploying in the Apps Script Editor, make sure the “Who has access” section is your organization.

How to embed in Google Sites
Suppose you have created a web application with Google Apps Script. So how should you embed this application into your Google site?
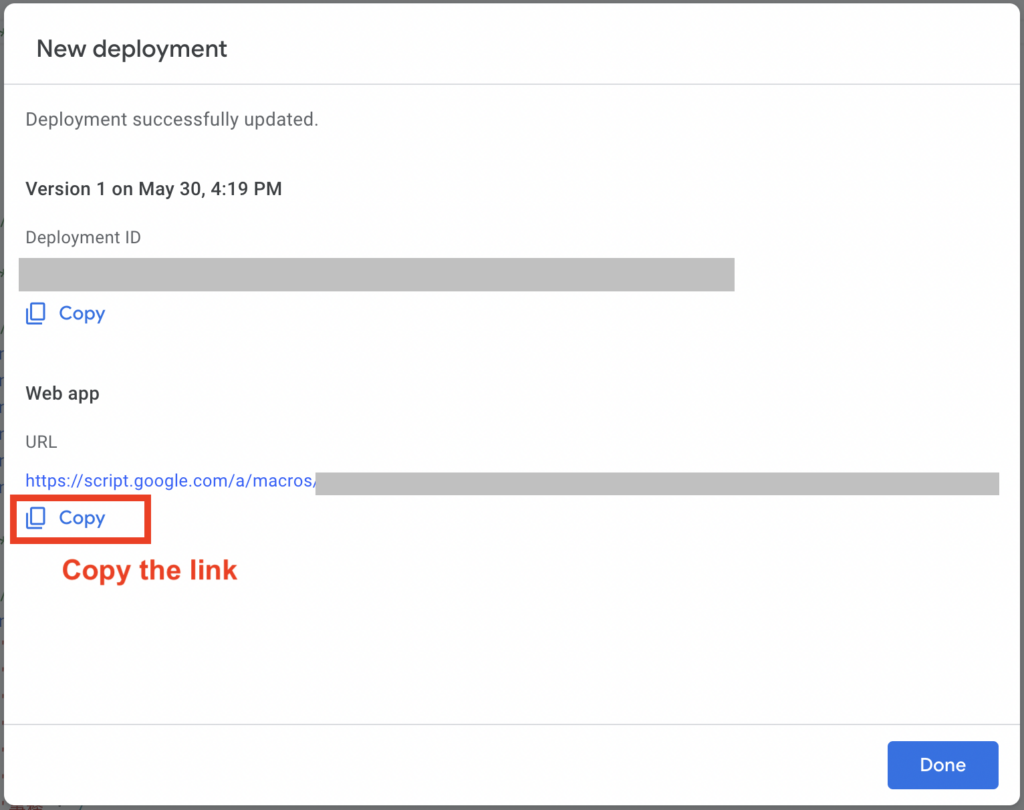
1. Deploy the web app and copy the URL

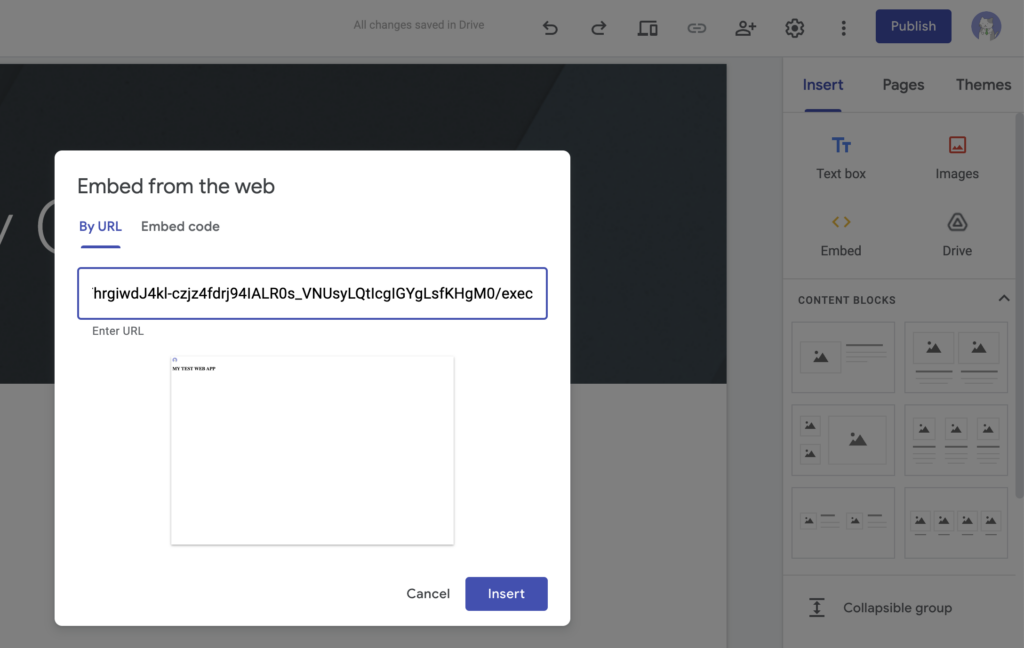
2. Open your Google Sites page, and embed the copied URL.

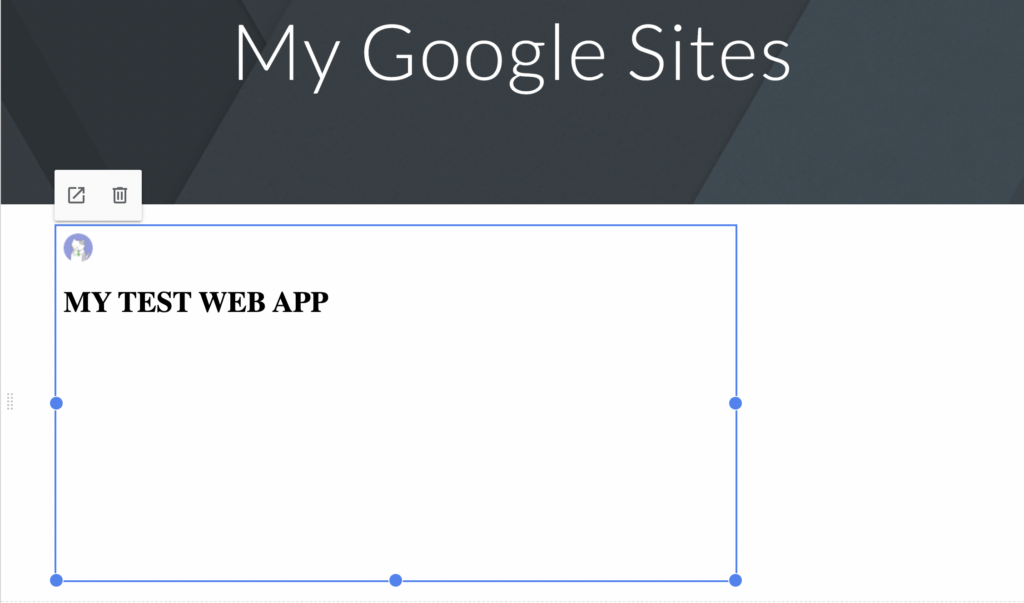
3. Expand the embedded Web App as you want.

4. Publish your Google Sites. Done !!

Conclusion
Integrating a Google Apps Script web app into Google Sites is easy.
If you do so, you will be able to build a website with endless possibilities, just like California Roll.
Please give it a try! 😊

No responses yet